If you ever tried to crop bitmap image in Adobe Illustrator, then to save it for web, I can only guess that you had some problems. Illustrator allows you to mask image not to crop permanently unwanted pixels. When you mask image using clipping mask and try to save for web, problem is because Illustrator will always clip output to artboard or image size, never to clipping path. There is a way around this and you can crop (mask) image and save it in desired size using Clip to Artboard option in Save for Web dialog. Trick is to set artboard bounds to same size as clipping path. It can come in handy to work with images for blog, books, manuals and any other purpose because working with vectors like circles, arrows in Illustrator is really pleasant experience.
Open or place bitmap image in Illustrator
First you need to open or place bitmap image. You can directly open supported formats using File > Open command or to place image in active document using Place command from File menu.
Create clipping mask
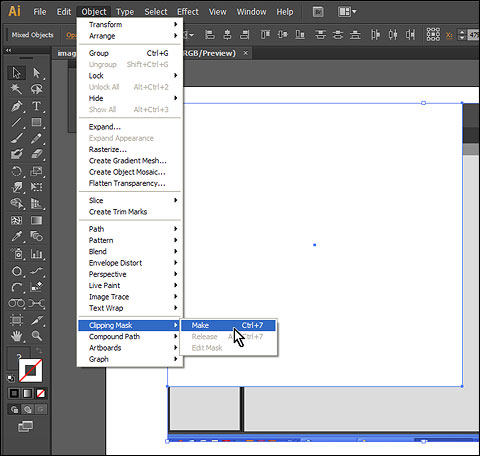
Next step is to create clipping mask. 99% of time you will draw rectangle above bitmap image in order to create mask. With both: image and rectangle which will serve as clipping path to determine boundaries of mask go to Object > Clipping Mask > Make (you can also use draw inside mode).
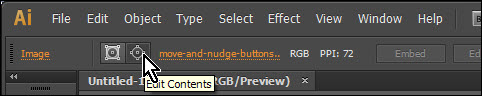
Clipping mask will be created. Now you can change position of image and what is visible, scale it and so on. To edit image, select clipping group (clipping path and image inside) then click Edit Contents in Control panel. Probably you want to add and some circles, arrows to point to something. Do it before changing artboard bounds but you can do that and later.
Resize artboard
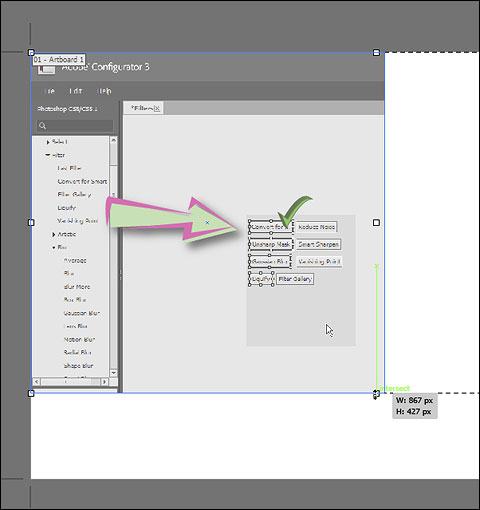
In order to export successfully only visible part of image, you must first change artboard bounds to exact same size as clipping path. Click on Artboard Tool and drag bounds which will snap to clipping path automatically. When you are done, press Esc (easiest way, you need to select any other tool by the way) to return to normal mode.
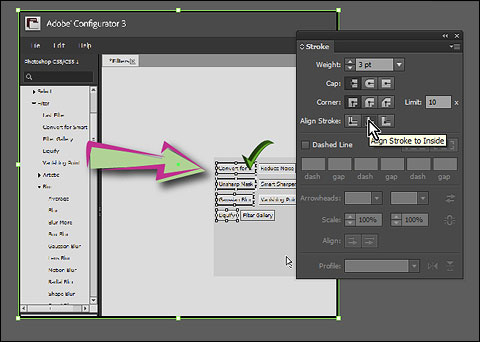
Add stroke
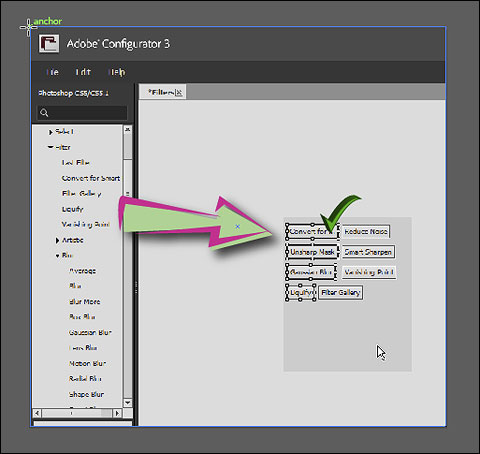
If you want to have stroke around image I will give you easy tip to accomplish that task. Draw rectangle on top in the same size as artboard and clipping path. It is pretty easy because Illustrator will snap to anchor points in corners while drawing. Select Rectangle Tool and navigate above top left corner of artboard, when you see anchordisplayed below cursor, click and drag.
When you draw rectangle on top, remove Fill and add Stroke in desired color and Weight from Control panel. After setting stroke options, expand Stroke panel (Window > Stroke) and set Align Stroke: to Inside.
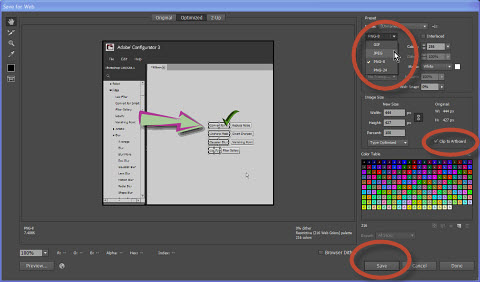
Save for Web
Last step is to save image from File > Save for Web. In Save for Web dialog check Clip to Artboard option, choose file format then click Save button.
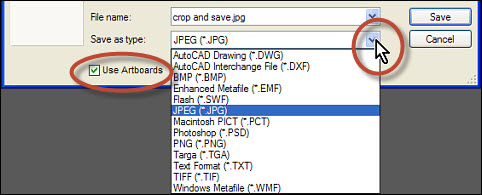
Works with Export and Save As PDF
You can use same instructions with File > Export, just do not forget to check Use Artboards. Same technic works and to Save As PDF from File > Save or Save As.
Conclusion
Although Illustrator is not designed to work with bitmap images especially not to crop them, you can use it even for that purpose. It is little tricky but it works. If you have any question or suggestion please leave comment below this post.
http://www.designeasy.co/2013/01/crop-and-save-bitmap-images-for-web.html









No comments:
Post a Comment